
Sun life's journey to their first design system
Discover how I empowered the teams, elevated user experiences, and delivered exceptional results, fostering a sense of unity and collaboration among our design community.

Discover how I empowered the teams, elevated user experiences, and delivered exceptional results, fostering a sense of unity and collaboration among our design community.
Sunlife made significant investments in enhancing their customer experience. With a growing design team and the need to meet evolving customer demands, they decided to revamp their platform. To achieve this, Sunlife recognized the importance of building a design system to support their distributed design team and adhere to new design guidelines. The goal was to address challenges faced by internal teams and showcase Sunlife's fresh design language.
As Design operations leader on this project I worked closely with other UX designers as well as the front end lead.
When I joined the team as design operations lead, I saw the struggles Sunlife faced in making cost-effective updates to their platform. The absence of a design system resulted in prohibitively high estimates for new customer experiences. This frustrated the design team and product management, and customer complaints increased with every release.
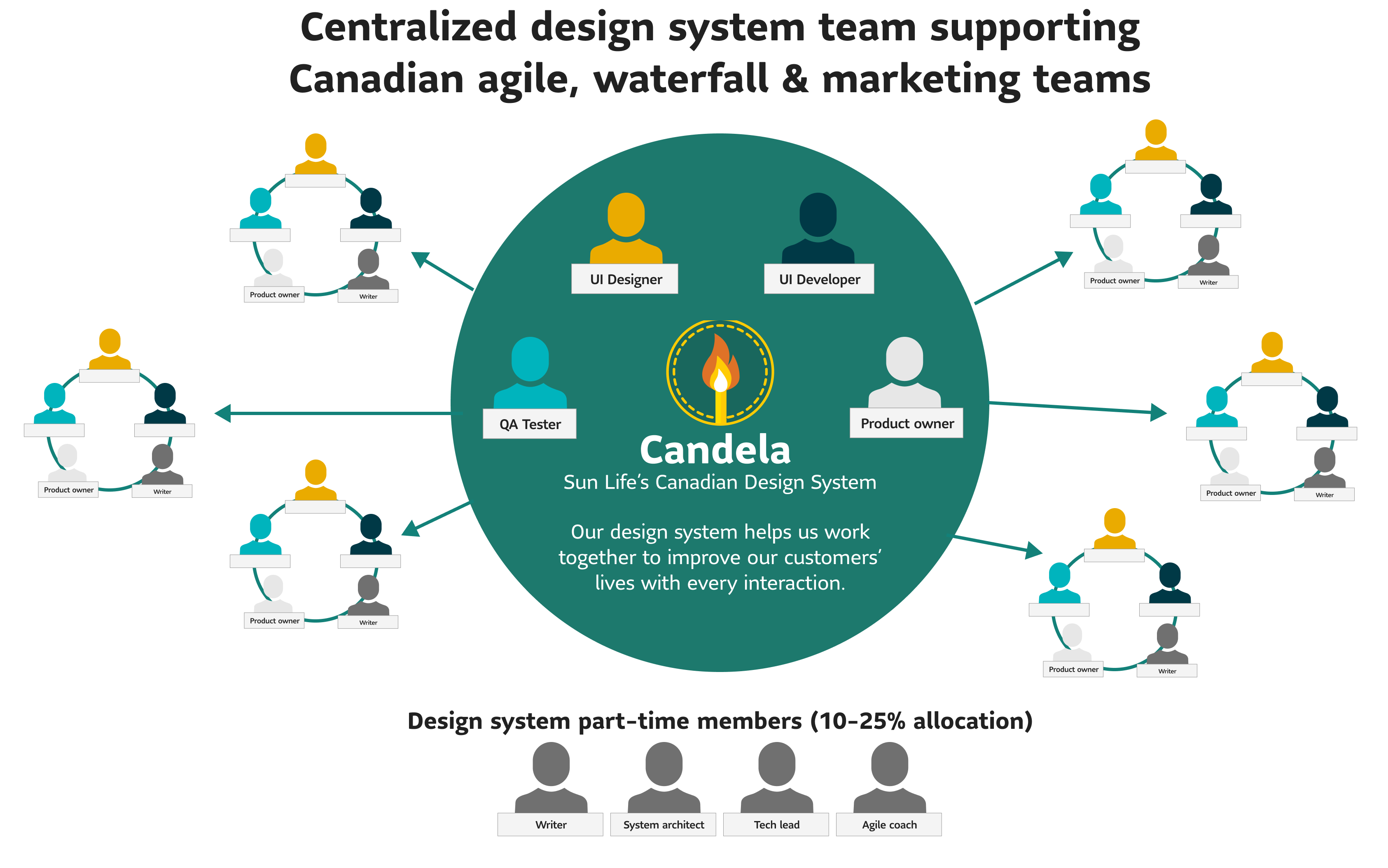
The design team being distributed posed additional challenges, with disparate teams working independently, this often led to inconsistent designs and wasted effort. Developers also faced frustration due to a lack of documentation on UI usage, resulting in significant rework.
The urgent need for AODA compliance to meet WCAG 2.0 Level AA became a decisive factor for Sunlife to invest in a design system.
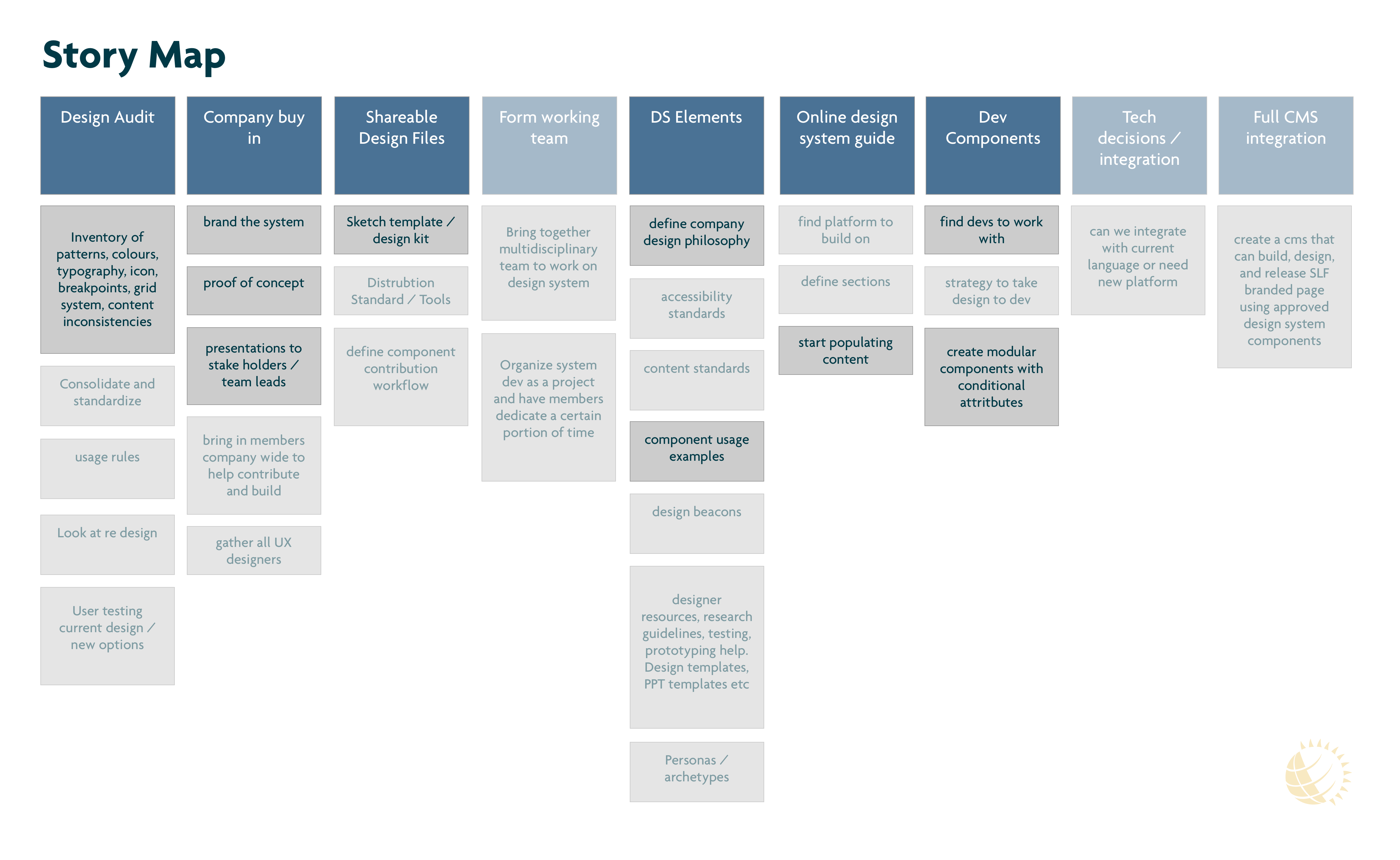
To address the issues, I conducted an extensive audit of our current platform, focusing on patterns, colors, typography, icons, components, breakpoints, grids, and spacing rules. Working closely with the development team, I understood their current guidelines and frameworks, their shortcomings and ensured the future design system would align with their needs.
Planning the system's management and distribution early on was crucial. I collaborated with the front-end lead and designers to develop a contribution and consumption processes.

Starting small, I tested the new system and process with a few basic components, such as buttons and form fields. This allowed me to test different options quickly on how to efficiently manage, document, and distribute the system. As we piloted this program with two agile teams, we observed substantial time and satisfaction savings for both designers and developers.
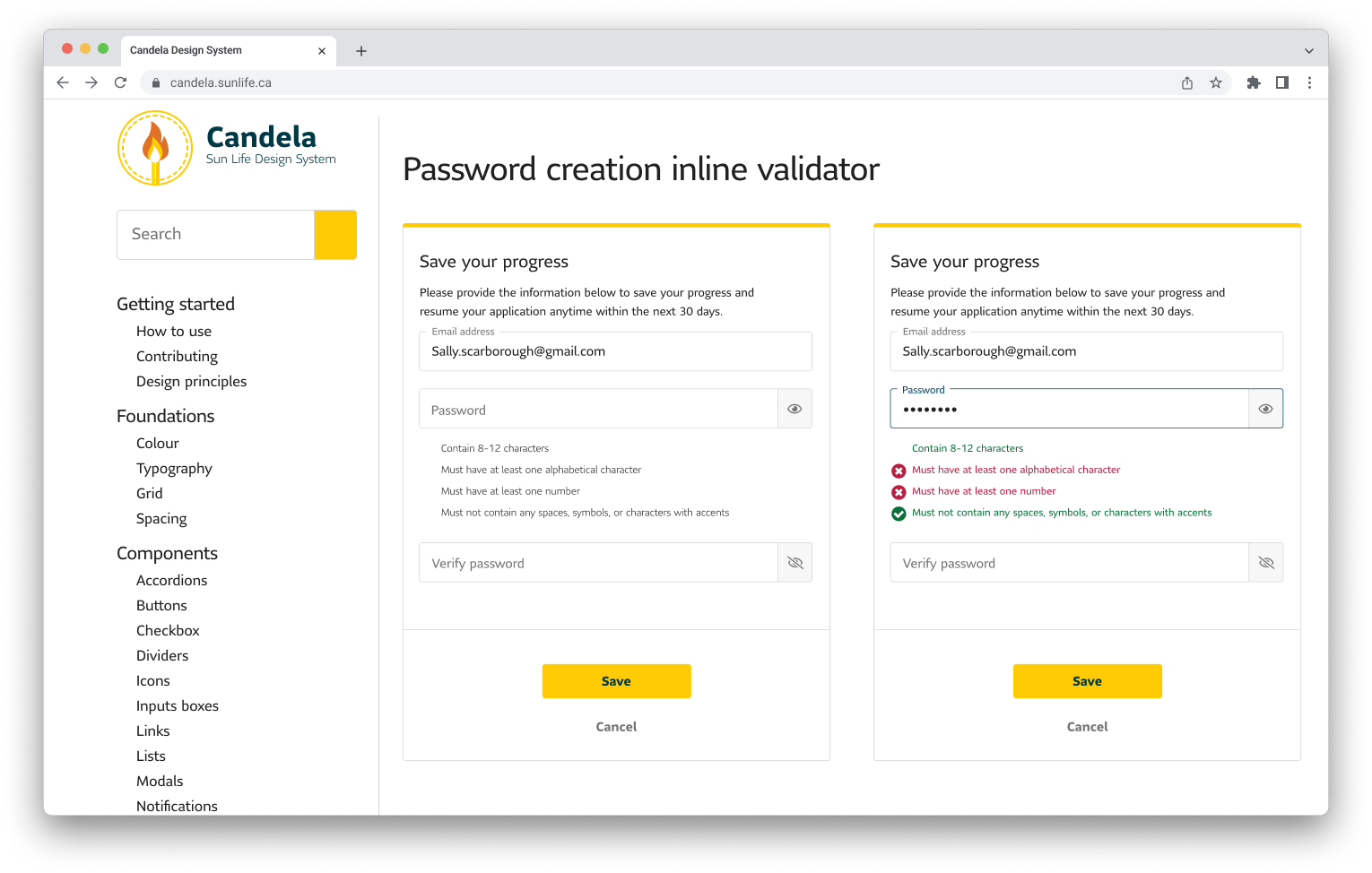
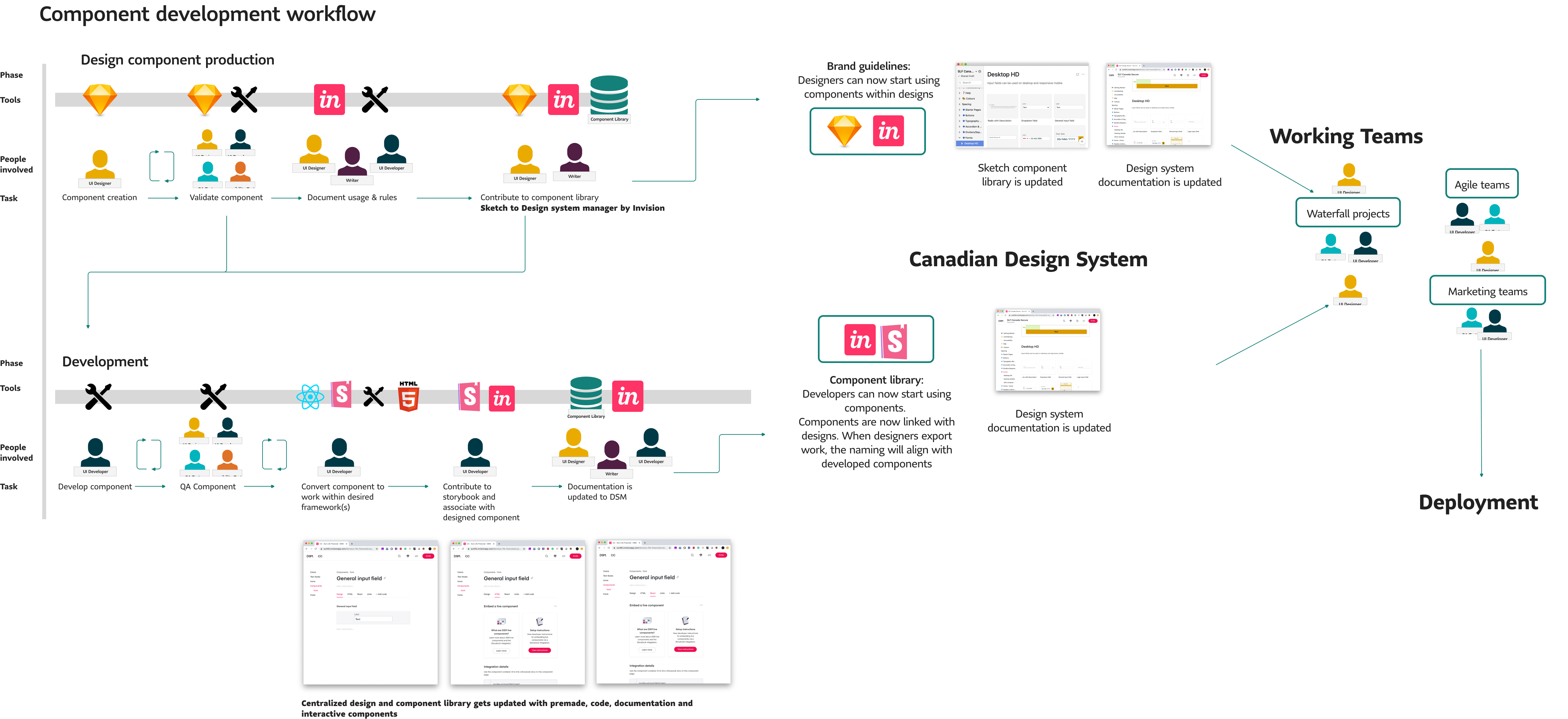
The components were built using Sketch and Invision’s Design System Manager to ensure seamless deployment and display. I also leveraged Storybook to effectively demonstrate the interactivity of each component. To provide comprehensive support for both design and development, we hosted all the essential documentation and user-friendly getting started guides on our design system website.
By implementing these strategies and tools, we not only streamlined our design process but also added significant value to our teams, saving time, enhancing collaboration, and improving overall satisfaction with the design system.


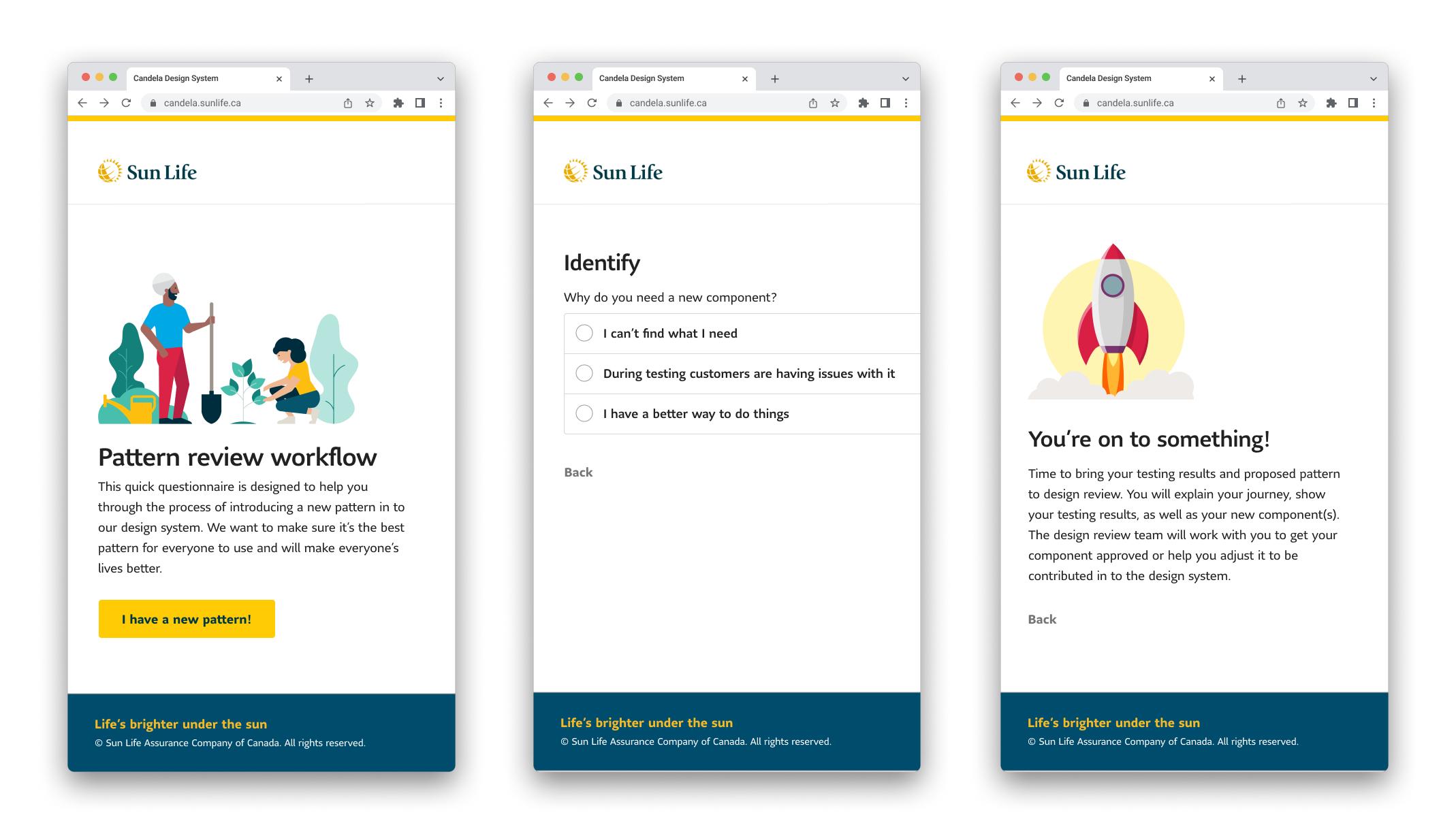
Once the design system was ready, I fostered a culture of contribution by creating a microsite that guided designers on how to contribute effectively. The website acted as a checklist, ensuring components were tested and validated before any contributions were made. This approach not only benefited the entire design community but also helped me plan my time for the upcoming sprints through the intake form.
We held weekly design system sessions to showcase upcoming contributions, have working sessions on new ideas, and address questions from other designers, further encouraging collaboration and participation. The collaborative environment we established played a vital role in driving the design system's progress and success.


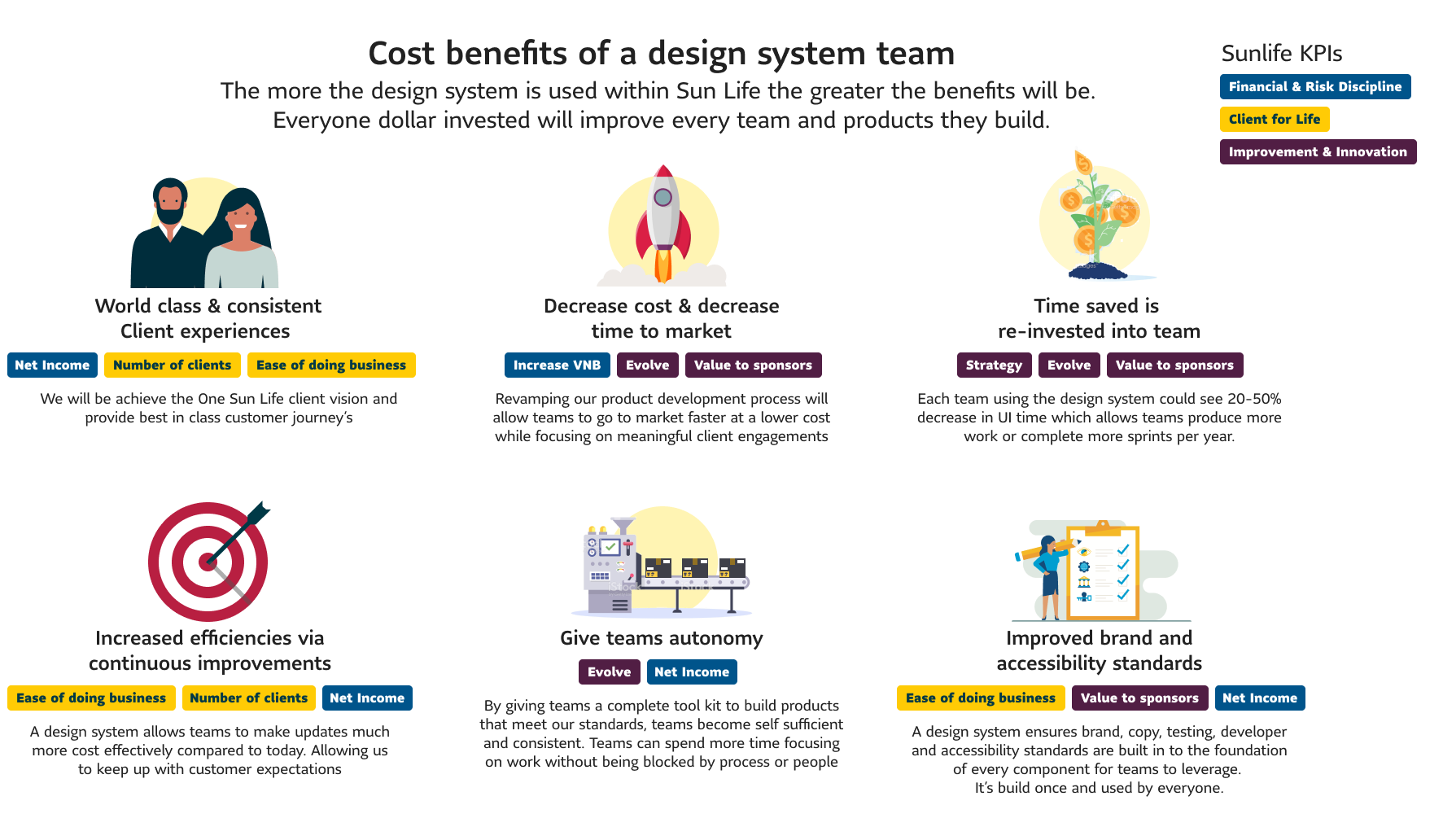
The implementation of the design system had a huge impact in a short amount of time, delivering impressive results:

The development of Sunlife's design system was an impressive journey, spanning over a year and a half. Now, they have a fully matured design system that supports the global brand throughout the entire company. As the founder of this system, I take great pride in witnessing its continuous growth and the significant impact it has on creating world-class customer experiences worldwide.
The design system goes beyond just improving efficiency and consistency; it has also created a sense of camaraderie among teams. This has had a remarkable effect on team morale, promoting better collaboration and a stronger sense of unity. The value it brings to our organization goes far beyond its technical aspects—it has truly elevated the work culture and strengthened their ability to deliver exceptional results.